Interaction Modes on the Board¶
Display the Different Interaction Modes¶
Open a board.
Click
 on the left of your screen.
on the left of your screen.Pan and move mode
 is activated by default.
is activated by default.
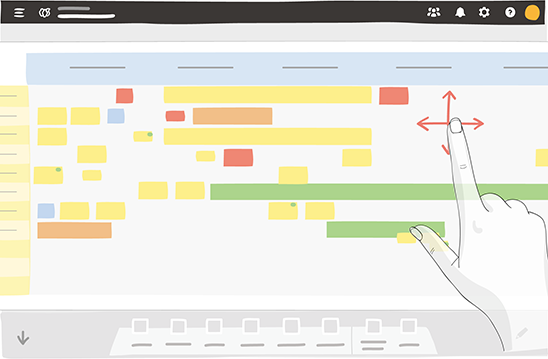
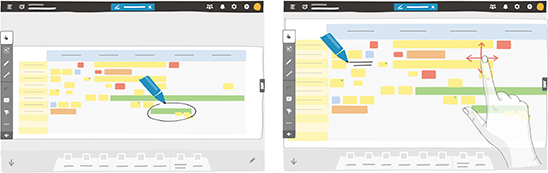
Using Pan and Move¶

By dragging your finger, you can:
- Pan around the board (when zoomed-in) by clicking the zones without elements.
- Move an element if you click one (or more) element(s).
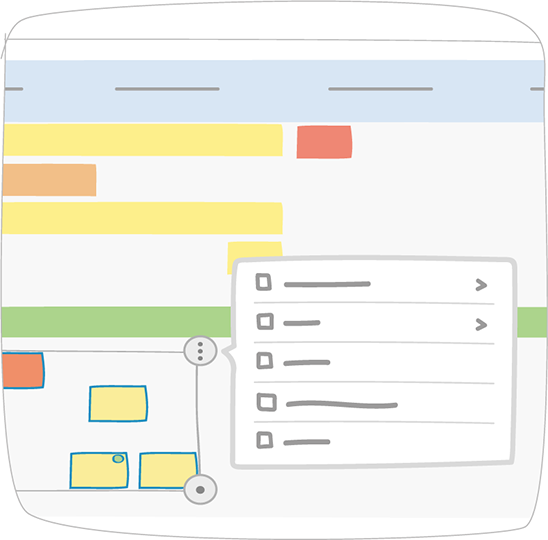
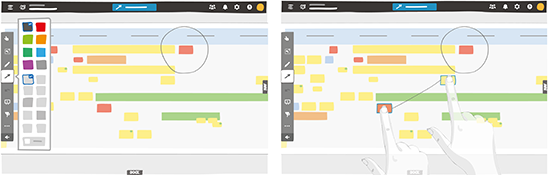
Using Multiple Selection¶
Click  to activate this mode.
to activate this mode.
Select several elements in succession with your finger, draw a selection zone with the mouse, or use Ctrl + A.
You can move all the elements selected. Click the button that appears at the top right of your multiple selection.


You can then perform actions on the selected elements, such as:
- Group/Ungroup
- Group/Ungroup elements (only for ink elements).
- Align/Distribute
- Align or distribute elements to adjust the position of the elements in relation to the others.
- Export
- Export the selected elements.
You can also resize all the elements at once by moving the handle that appears in the bottom right.
Warning
The notes, cards and stickers are not resized. The hierarchy of the elements may be affected by the resizing.
Tip
- All elements on top of the selected element are also selected.
- Locked elements can be selected and moved.
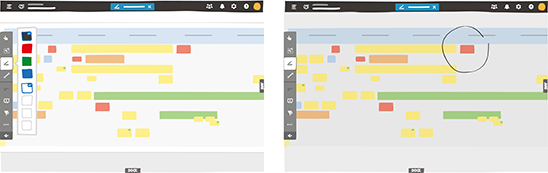
Using Ink¶
The button  displays the parameters for the ink mode.
displays the parameters for the ink mode.
Select your parameters to write and draw, or to annotate certain elements. You can use the eraser to remove ink.


The ink elements created have the same properties as an element inserted from a tool:
- They stick to other elements
- They have a contextual menu that can be displayed by clicking them.
Tip
It is not possible to stick elements on top of an ink element.
Using Stylus Mode¶
This mode is triggered automatically when using a stylus on your board. It replaces Ink mode and allows users to continue to access the other interaction modes.

Tip
This mode is only compatible with Windows 10 and with an active stylus supported by iObeya.
Whilst drawing with the stylus, users can continue to use their mouse and / or finger in parallel:
- To navigate and move elements.
- To use multiple selection.
- To use links.
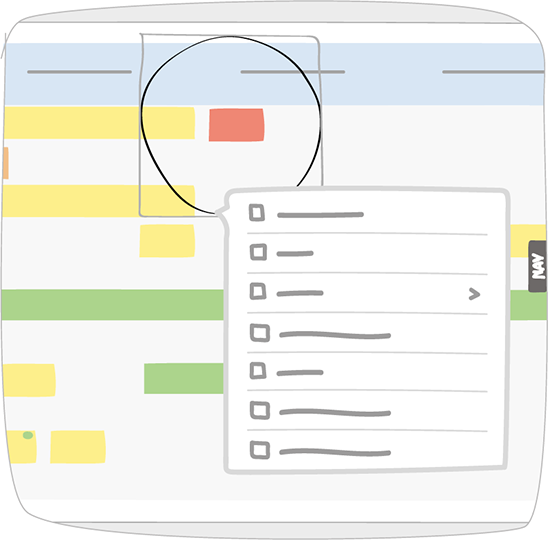
Using Links¶
The button  displays the parameters for the link mode.
displays the parameters for the link mode.
Select your parameters and create a link between two by selecting the source element of your link, followed by the destination element. You can then edit your link using the handles.

As with the other elements, the links created have a contextual menu that can be displayed by clicking them.
See also