
DCM : Planifier et piloter vos activités quotidiennes
Bienvenue dans cette cinquième masterclass consacrée au module Daily Capacity Management. Comme vous le savez peut-être, l'objectif principal du DCM est visualiser l'ordonnancement au sein d’une équipe.

Sylvain 🧙
Découvrez comment notre DCM vous permet de planifier et de piloter visuellement vos activités quotidiennes de manière collaborative et avec un niveau de détail élevé, mais aussi de créer des KPIs basés sur ces informations !

Sara 🧚
Bienvenue dans cette cinquième masterclass consacrée au module Daily Capacity Management. Comme vous le savez peut-être, l'objectif principal du DCM est visualiser l'ordonnancement au sein d’une équipe.

Sylvain 🧙
Découvrez comment notre DCM vous permet de planifier et de piloter visuellement vos activités quotidiennes de manière collaborative et avec un niveau de détail élevé, mais aussi de créer des KPIs basés sur ces informations !”

Sara 🧚
Si vous souhaitez accéder à un sujet spécifique de la vidéo, voici les timings des différentes sections :
| 00:35 | Concepts clés |
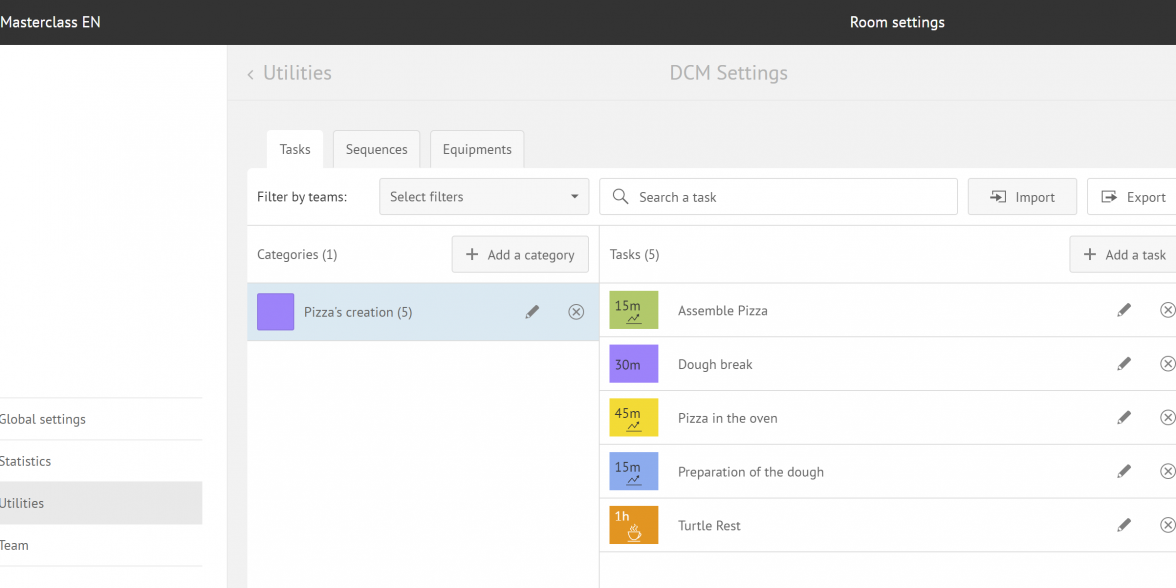
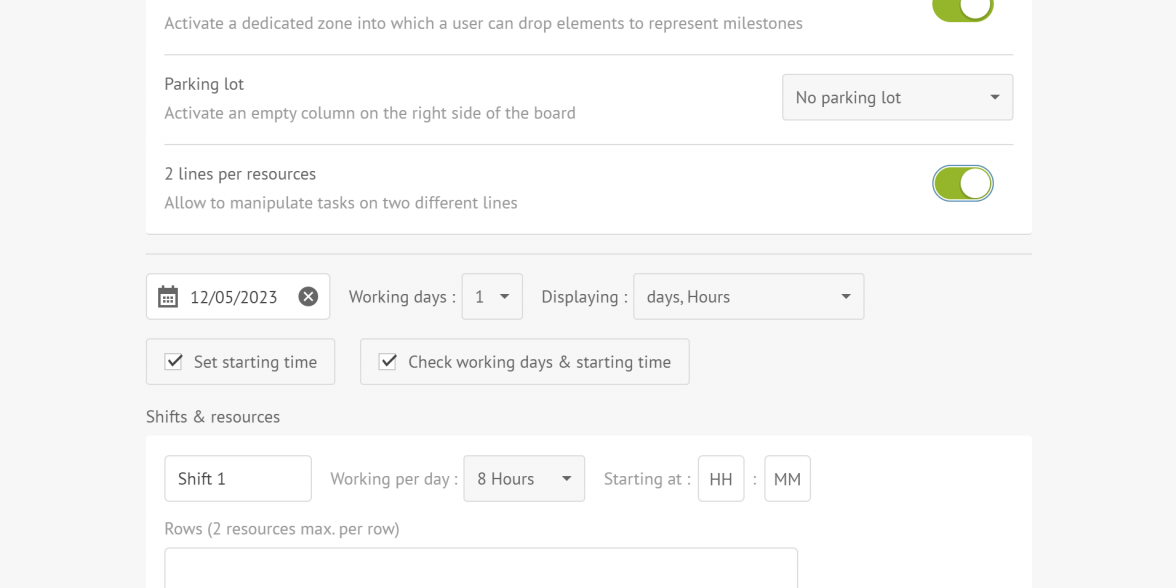
| 03:22 | Configration |
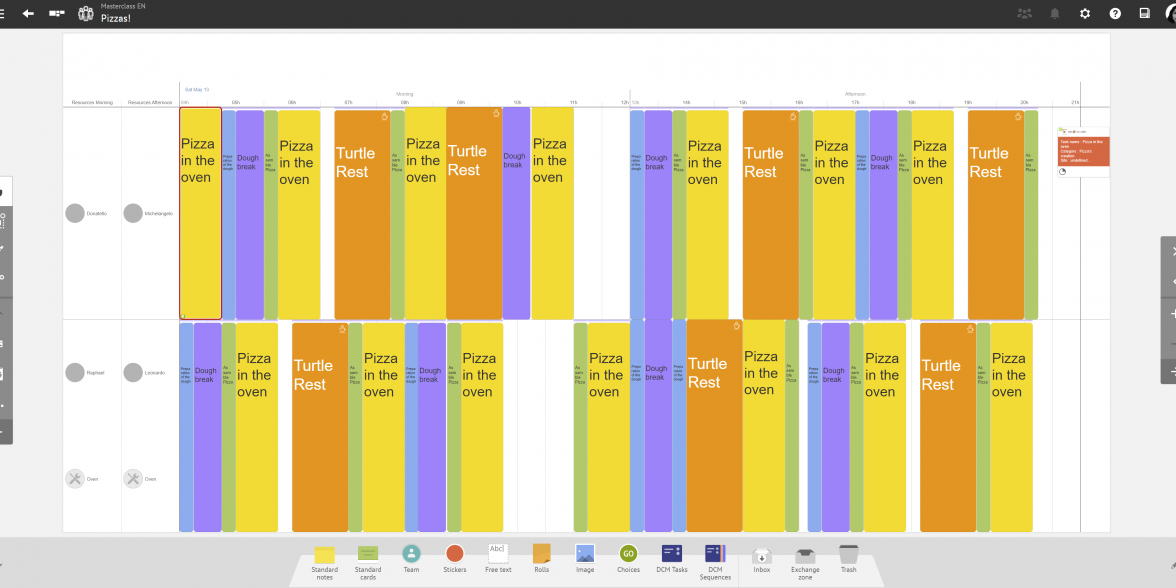
| 15:13 | Usage |
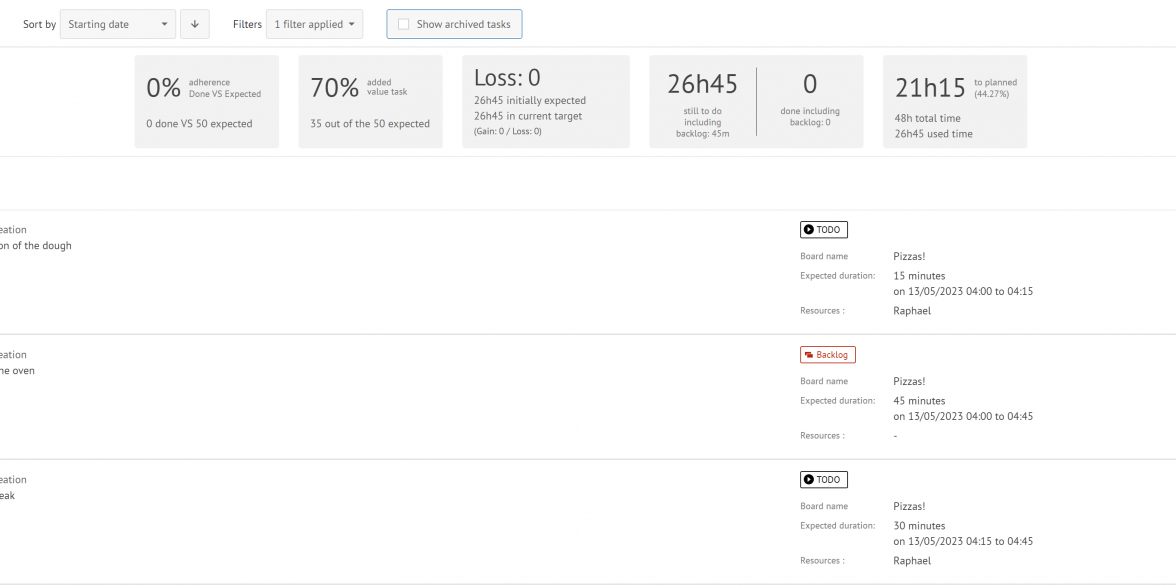
| 23:28 | Extra |
Maintenant, passons de la parole aux actes ! Mettons tout cela en pratique :

Félicitations !
Vous avez terminé les 5 modules de l'Académie.
N'oubliez pas de consulter l'onglet Événements pour voir nos événements à venir.
Nous organisons régulièrement des Pauses-café, un moment dédié
aux utilisateurs pour poser des questions et partager
les meilleures pratiques en Management Visuel.
A très bientôt !
XOXO Sylvain 🧙 & Sara 🧚
Allons plus loin…
Boostez votre gestion des performances à tous les niveaux de votre entreprise, consolidez des indicateurs clés de performance, remontez des problèmes et accélérez la résolution des problèmes !
En créant des flux d'informations entrants et sortants d'iObeya à l'aide de nos connecteurs ou API, vous pouvez augmenter la visibilité et créer une source unique de vérité pour votre organisation.
Les experts d'iObeya partagent leurs connaissances, leurs astuces, et répondent à vos questions lors de sessions interactives en direct pour vous permettre d'aller plus loin dans l'univers d'iObeya. Découvrez nos prochains événements et inscrivez-vous !